UX Content Design Internship at Squarespace
June - August 2022 (12 weeks)
Web Application SaaS Content Strategy
-
During the 12 weeks, I conducted an internal audit, competitive audit, and developed content principles to use in our UX Content Strategy (UXCS) work moving forward for the multi-product dashboard. I aided in creating workstreams between content strategy and design.
-
Competitive Research, Content Strategy, Crossfunctional Collaboration, FigJam, Figma,Google Suite, High-Level Strategy Work, Information Architecture, Low-Level Strategy Work, Miro, Principle Development, SaaS, Storytelling, Surface Hierarchy, Synthesis, Taxonomy, UI/UX Design
Overview
During my twelve-week internship at Squarespace headquarters in New York as a UX Content Design Intern, I was tasked with defining the way forward for Squarespace’s multi-product dashboard. The team had gone through many reorganizations and iterations, so onboarding onto the project, I was meant to create a north star that could serve as the guiding light for UX content strategy on the project. I worked very closely with the multi-product dashboard team and the UX Content Strategy (UXCS) team to develop this solution.
The Multi-Product Dashboard
At its current stage, the team had developed a minimum viable product (MVP) dashboard meant for e-commerce intent trial users that was staged for a diary study and A/B testing once my internship ended.
The multi-product dashboard is best understood as the main home for a user. Once a user makes a website, they are prompted to the dashboard which shows them business guidance, editorial content, the help center and quick actions they might want to take. Put simply, it’s a one-stop shop for anything they might need to succeed.
The Challenge
Onboarding onto the team I was given two goals:
Goal 1: Assess the quality of content across the Squarespace experience.
Goal 2: Make strategic decisions about what content should live on the dashboard and why.
In this sense, I had a framework to move forward with but a super large ecosystem to play with. Joining my team, there had been some content work happening but it was largely lacking content strategy. With this, my process was largely led by curiosity and exploration in an effort to flesh out the latter.
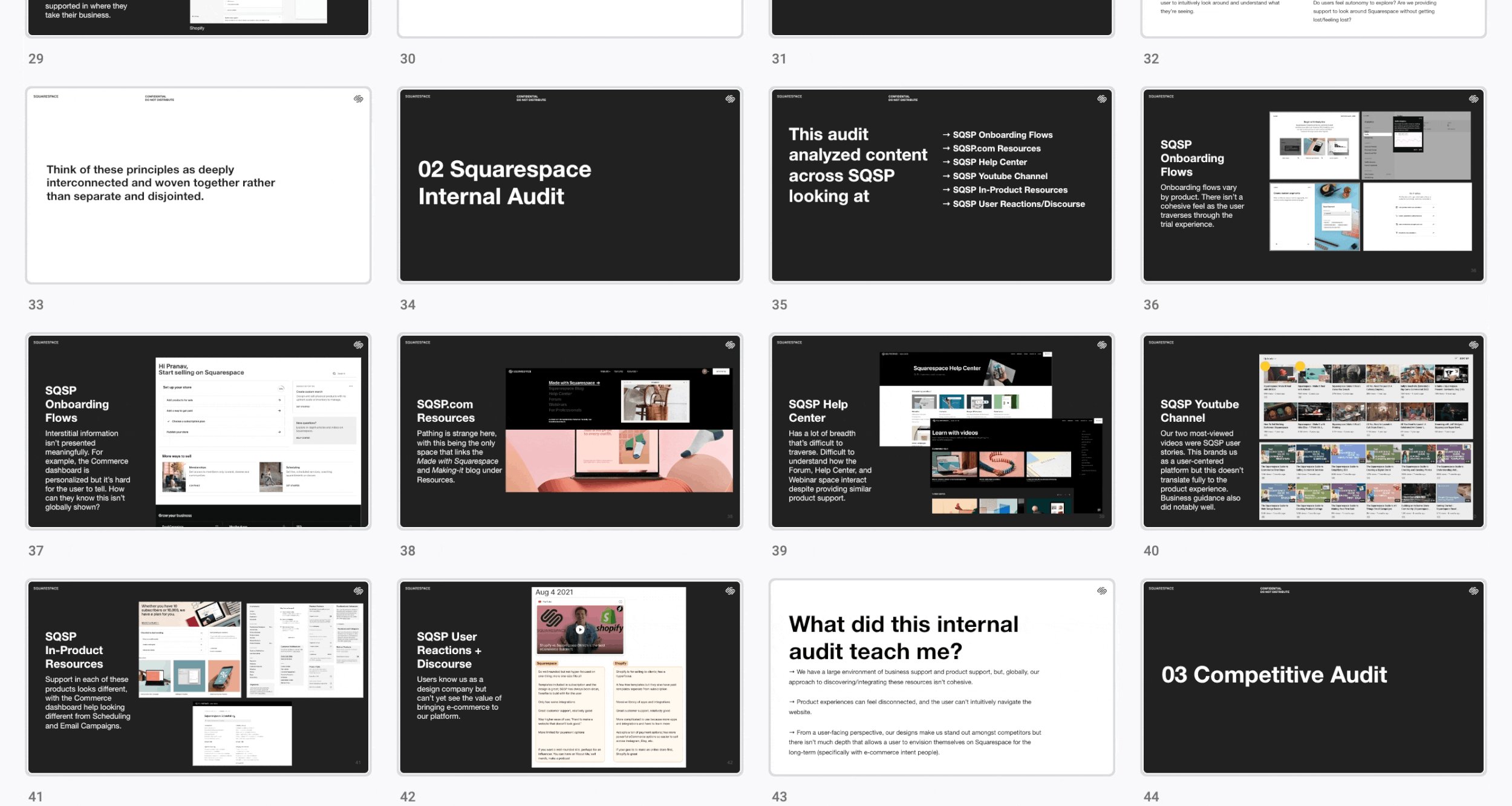
Stage 1: Internal Audit
This internal audit analyzed content across Squarespace (SQSP) looking at…
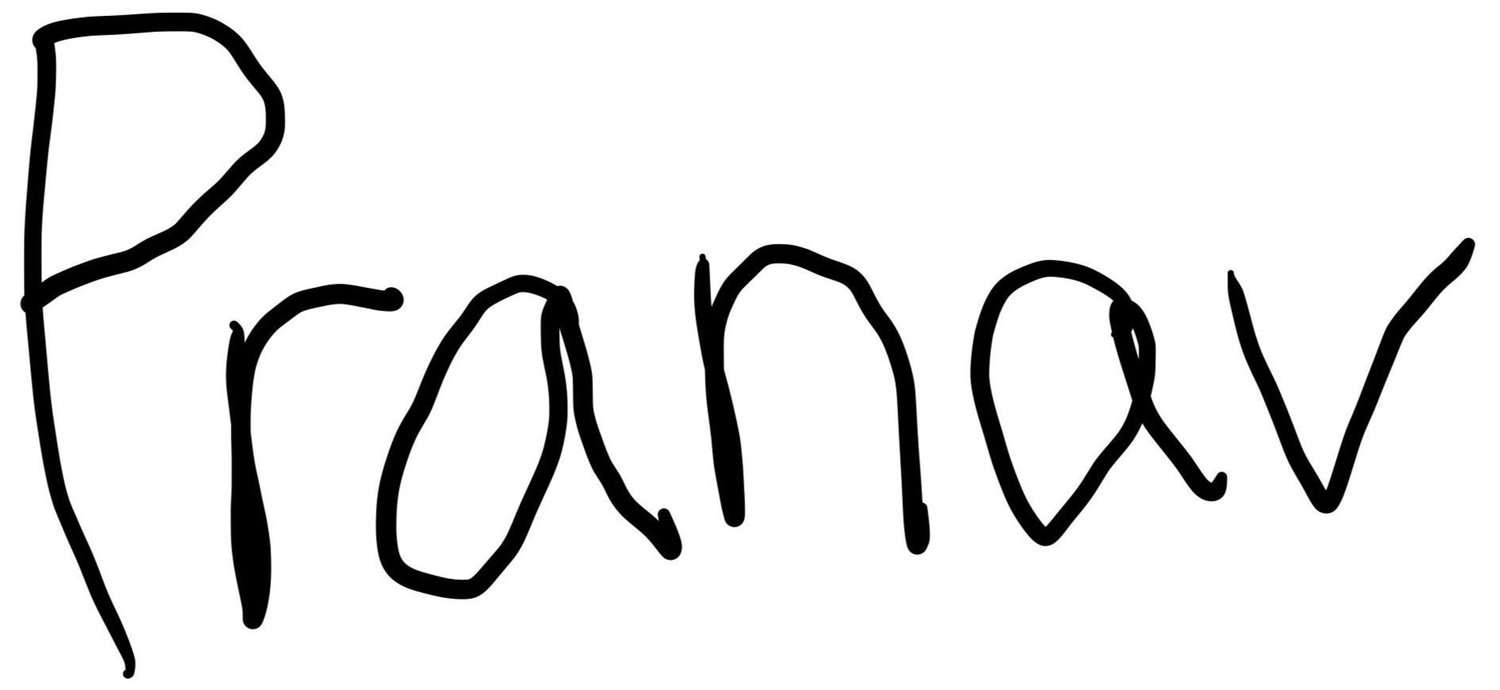
→ SQSP Onboarding Flows
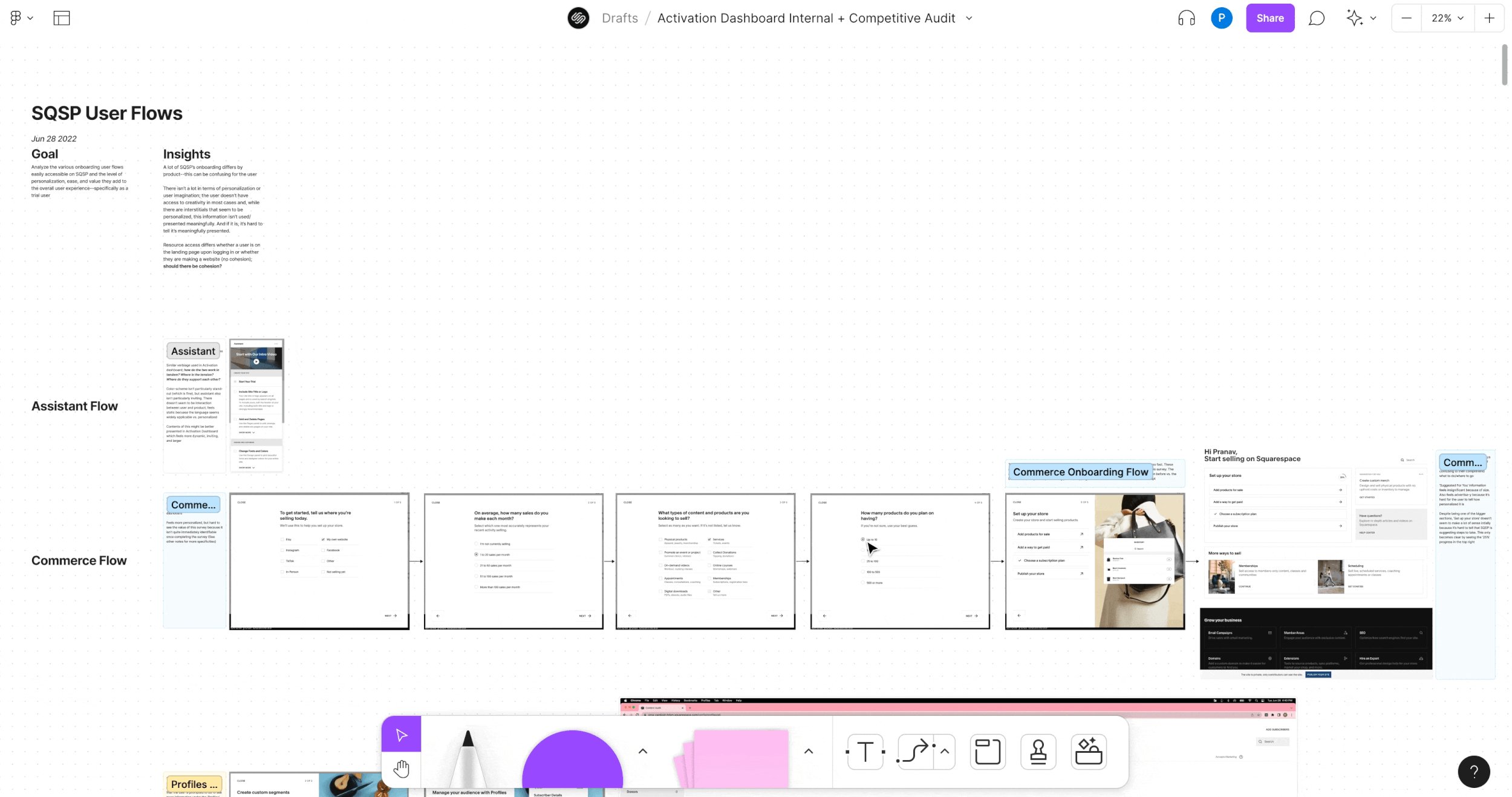
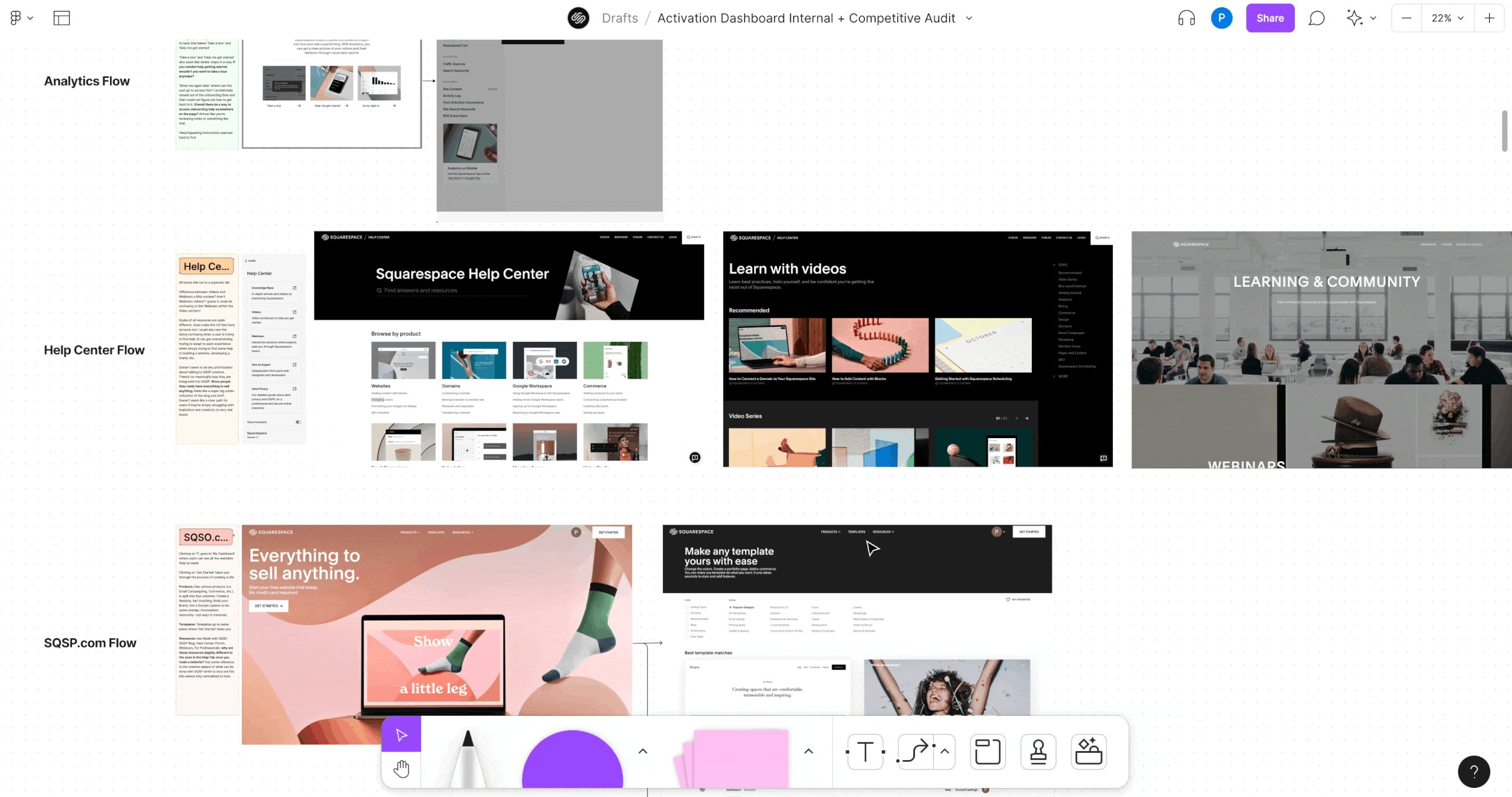
→ SQSP.com Resources
→ SQSP Help Center
→ SQSP Youtube Channel
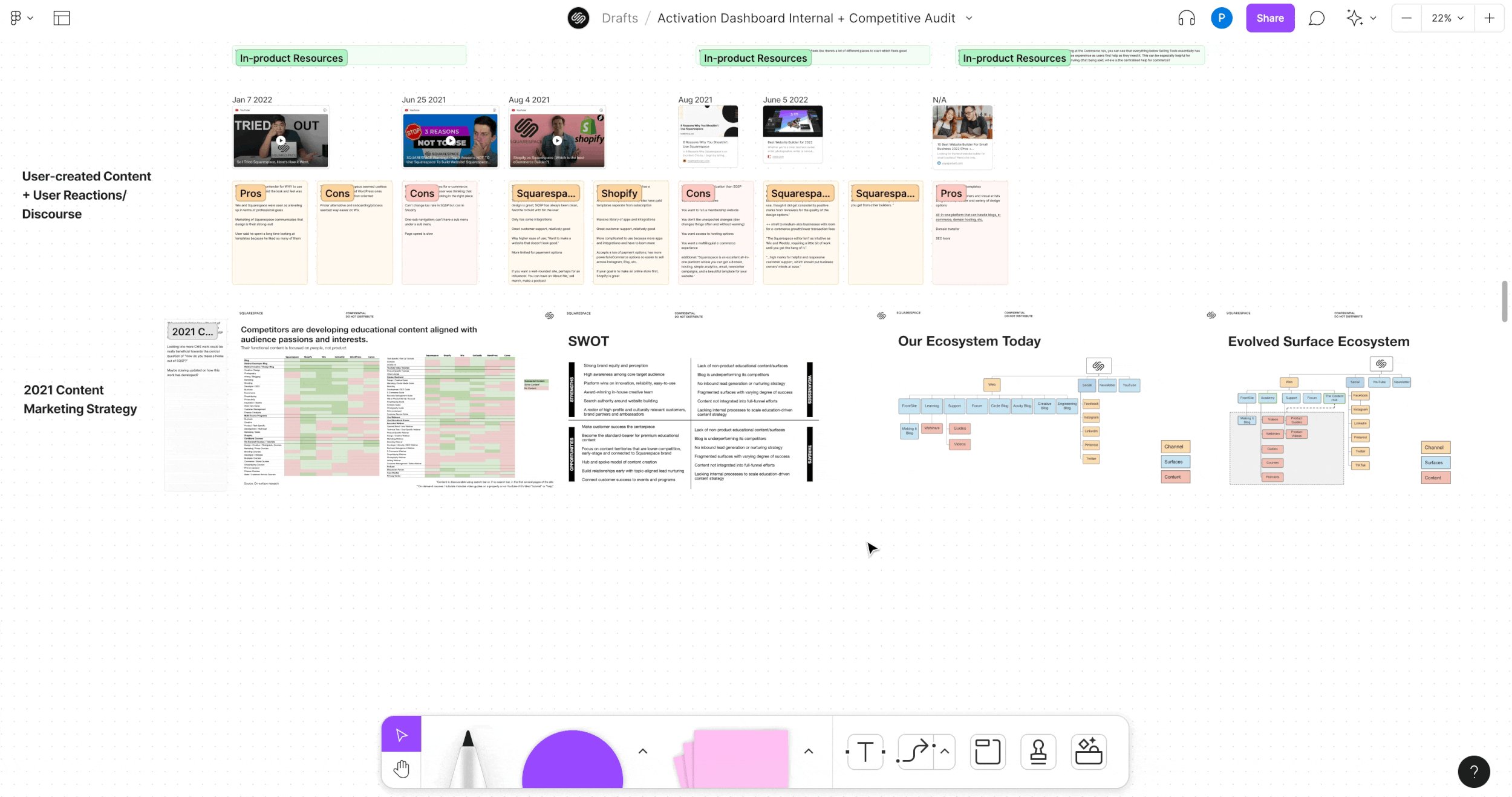
→ SQSP In-Product Resources
→ SQSP User Reactions/Discourse
This process was very candid. As someone who wasn’t very familiar with the Squarespace product before joining the company, I simply noted (from a content and UX/UI perspective) what I loved, hated, was confused by, would change, etc.
Some takeaways included…
→We have a large environment of business and product support, but, globally, our approach to discovering and integrating these resources isn’t cohesive
→ Product experiences feel disconnected and the user can’t intuitively navigate the website.
→ From a user-facing perspective, our designs make us stand out amongst competitors but there isn’t much depth that allows a user to envision themselves on Squarespace for the long-term.
Stage 2: Content Principles
From here, having a clear understanding of Squarespace, I revisited by team’s objective and found myself confused. I knew what we were trying to do but I struggled to understand where and how content strategy could fit into this project. During times like this, I love giving myself the space to be even more confused. I love entering a more abstract conceptual framework to play in–to really stretch out my ideas and figure out my focus.
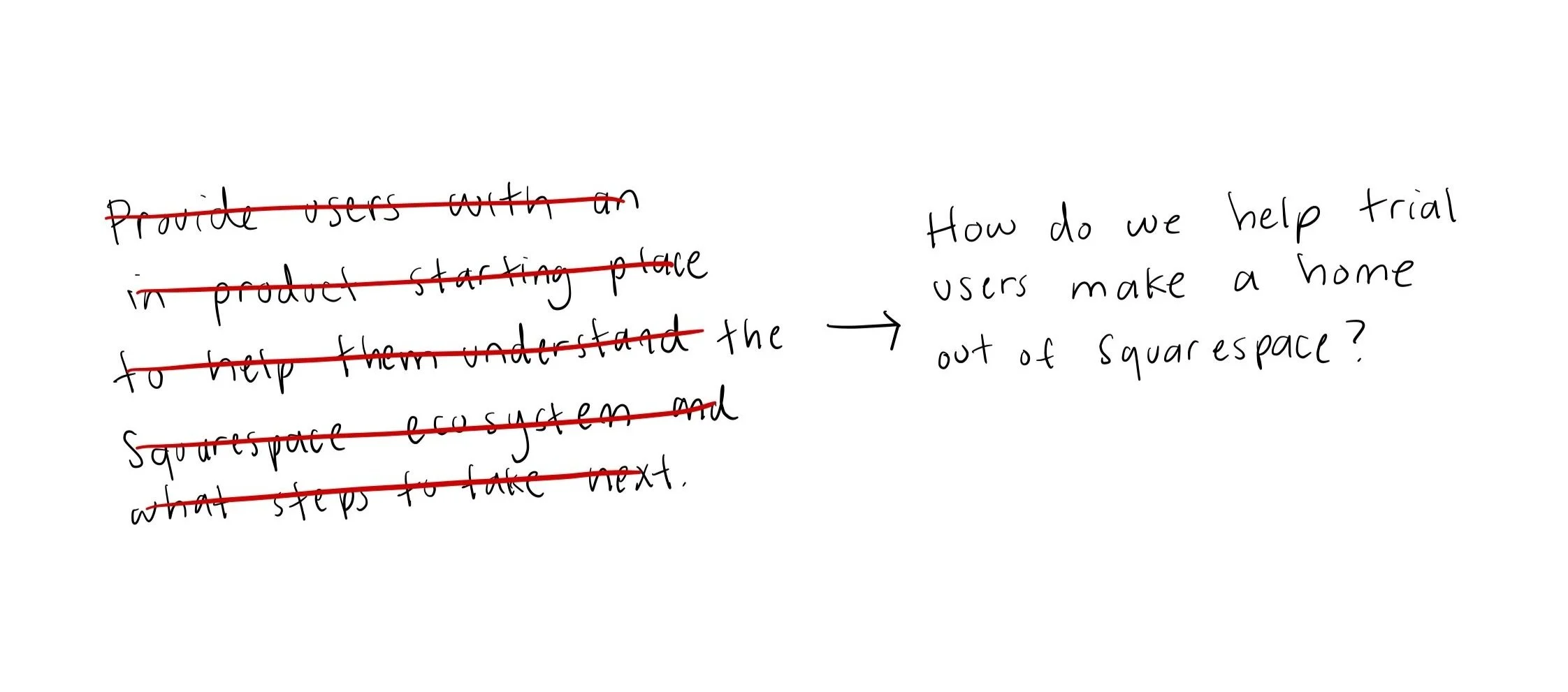
In the few weeks I’d been at Squarespace I’d heard all of this language about this dashboard being a ‘home’ so I revised our current objective and proposed the following question as a way to approach UXCS for the multi-product dashboard:
This question and objective made more sense to me. If this was meant to be a type of homepage, how could we cultivate a sense of belonging for the user? A feeling that would encourage them to subscribe. Looking at the findings of my internal audit, discussions with my intern lead, and feedback I received I hypothesized three core content principles that could guide our content strategy.
-
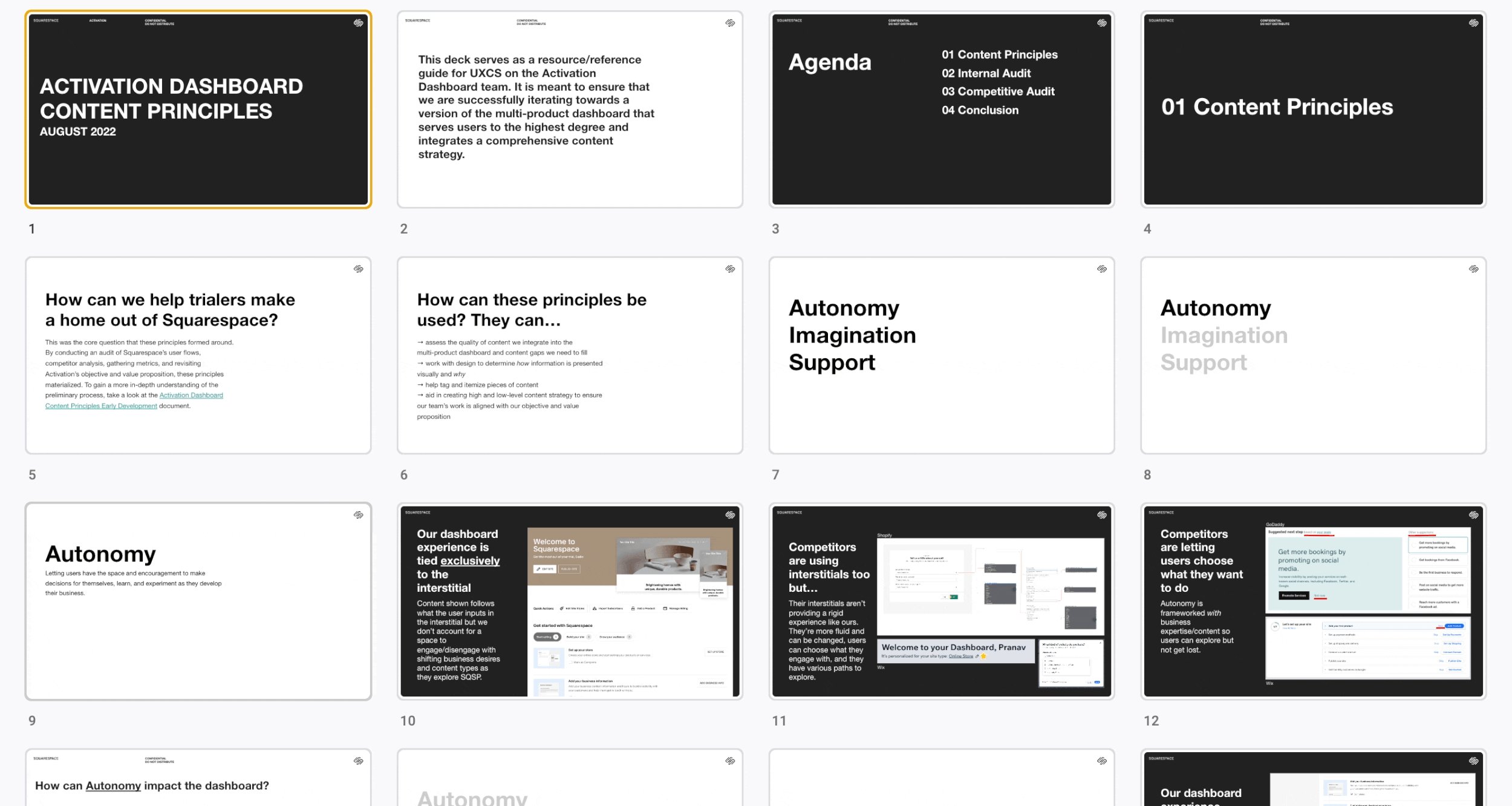
Letting users have the space and encouragement to make decisions for themselves, learn, and experiment as they develop their business.
-
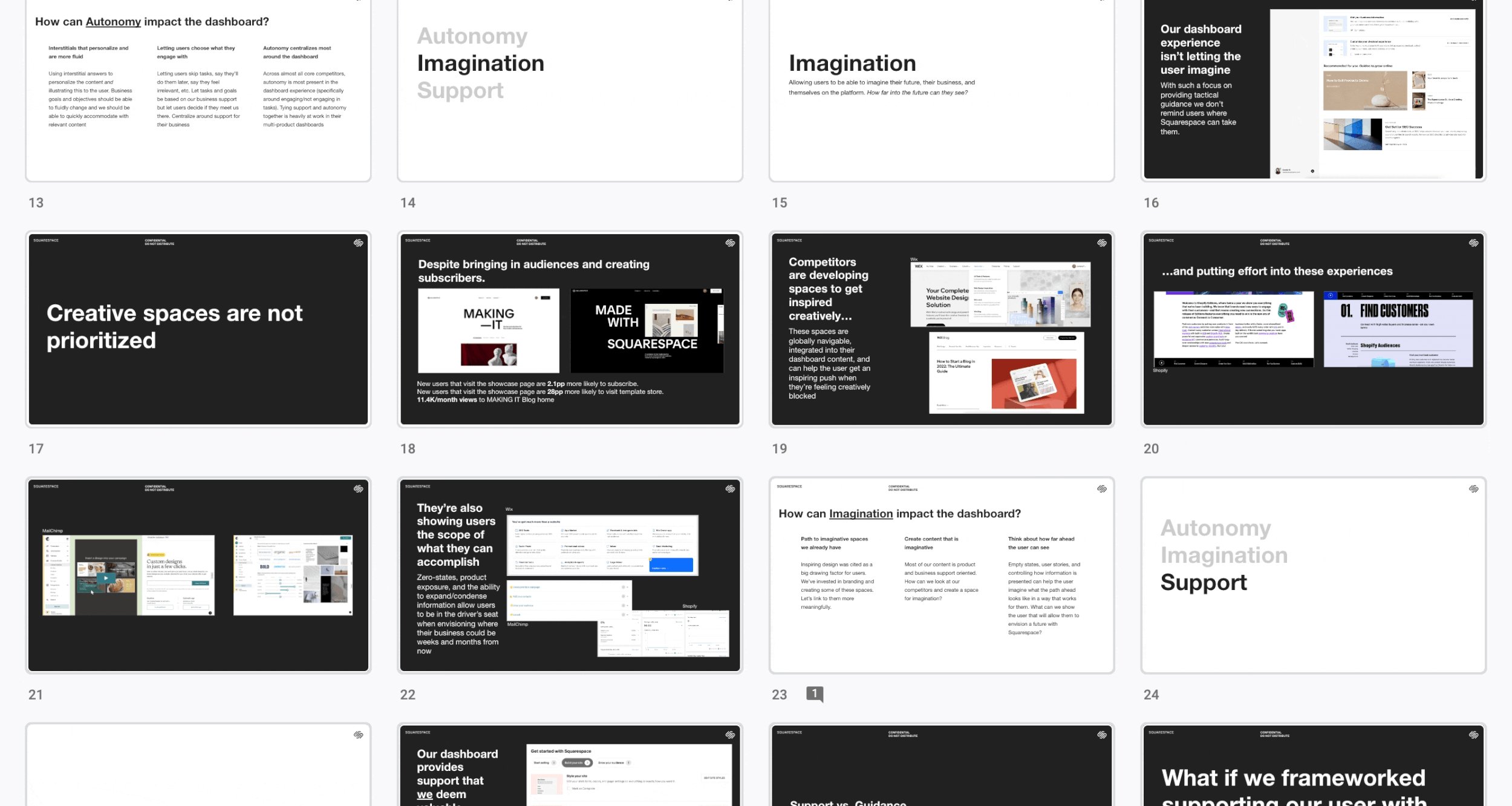
Allowing users to be able to imagine their future, their business, and themselves on the platform. How far into the future can they see?
-
Providing users with in-product help and business expertise to help users make bold decisions that empower themselves and their company.
I identified these principles as necessary within the content and organization of information on our dashboard experience. They could be used to assess the quality of content we integrated into the multi-product dashboard, identify content gaps, serve as a collaborative tool between UXCS and UX/UI, aid in tagging and itemizing content, and develop high and low-level strategy.
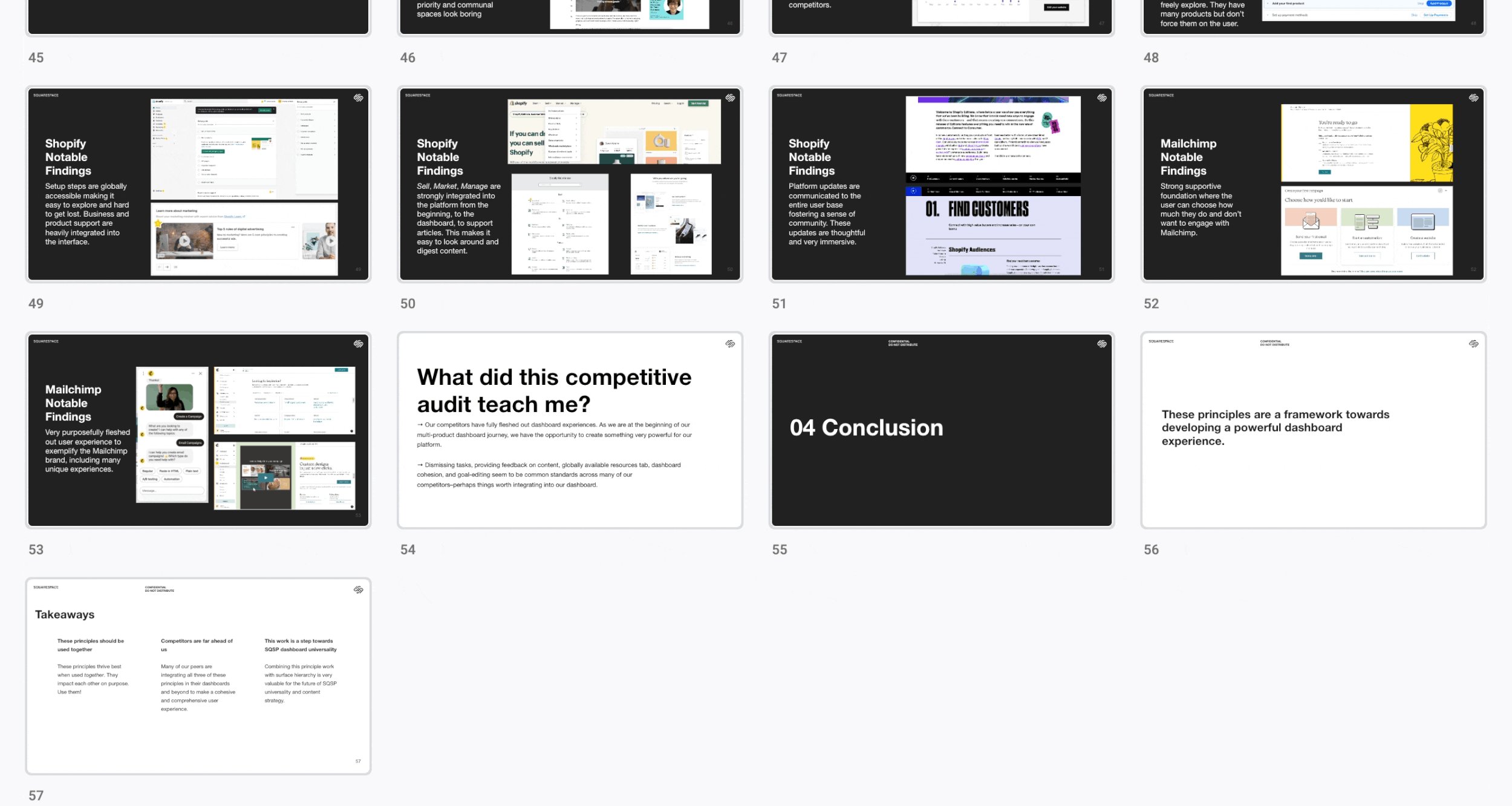
Stage 3: Competitive Audit
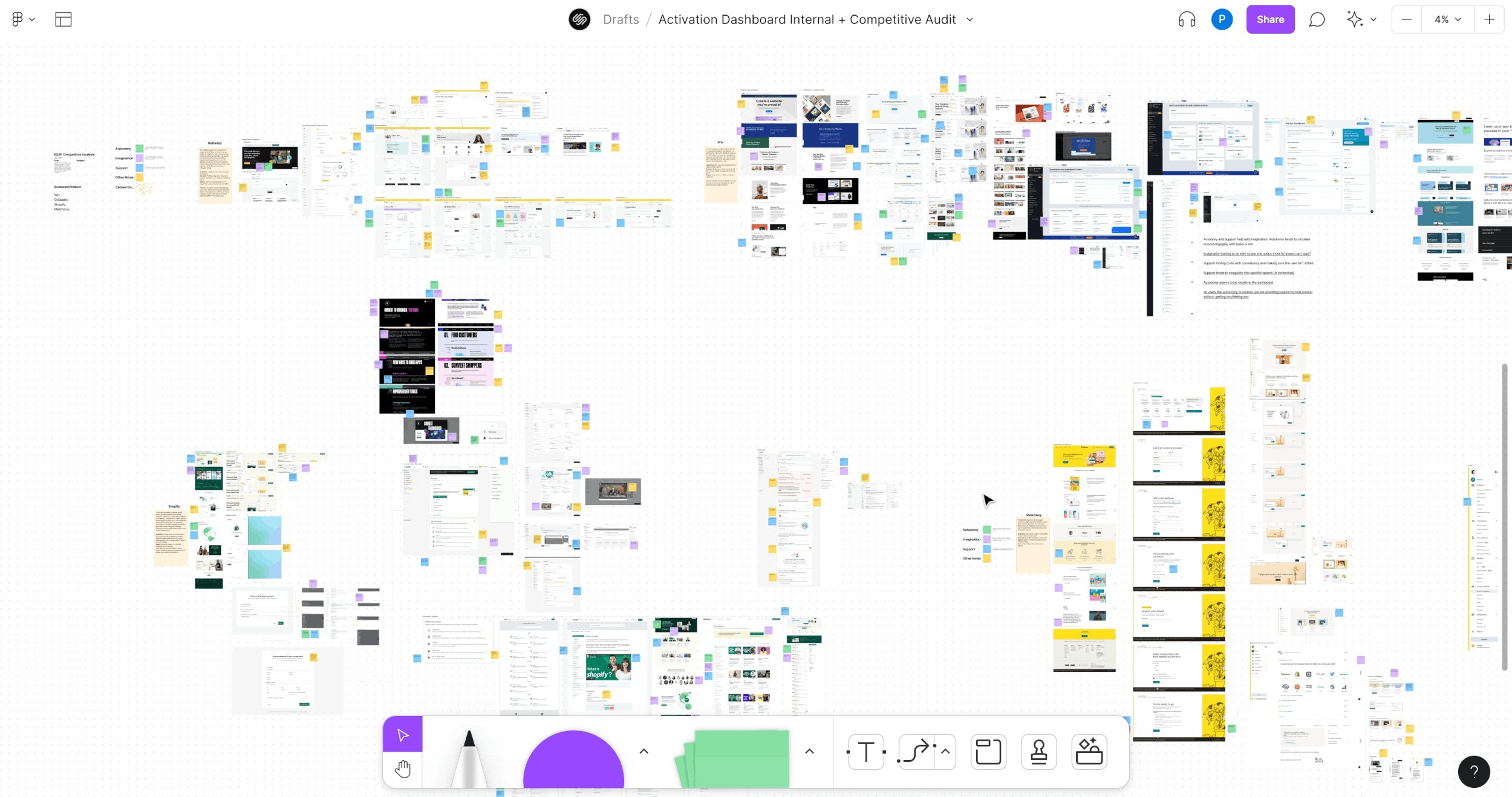
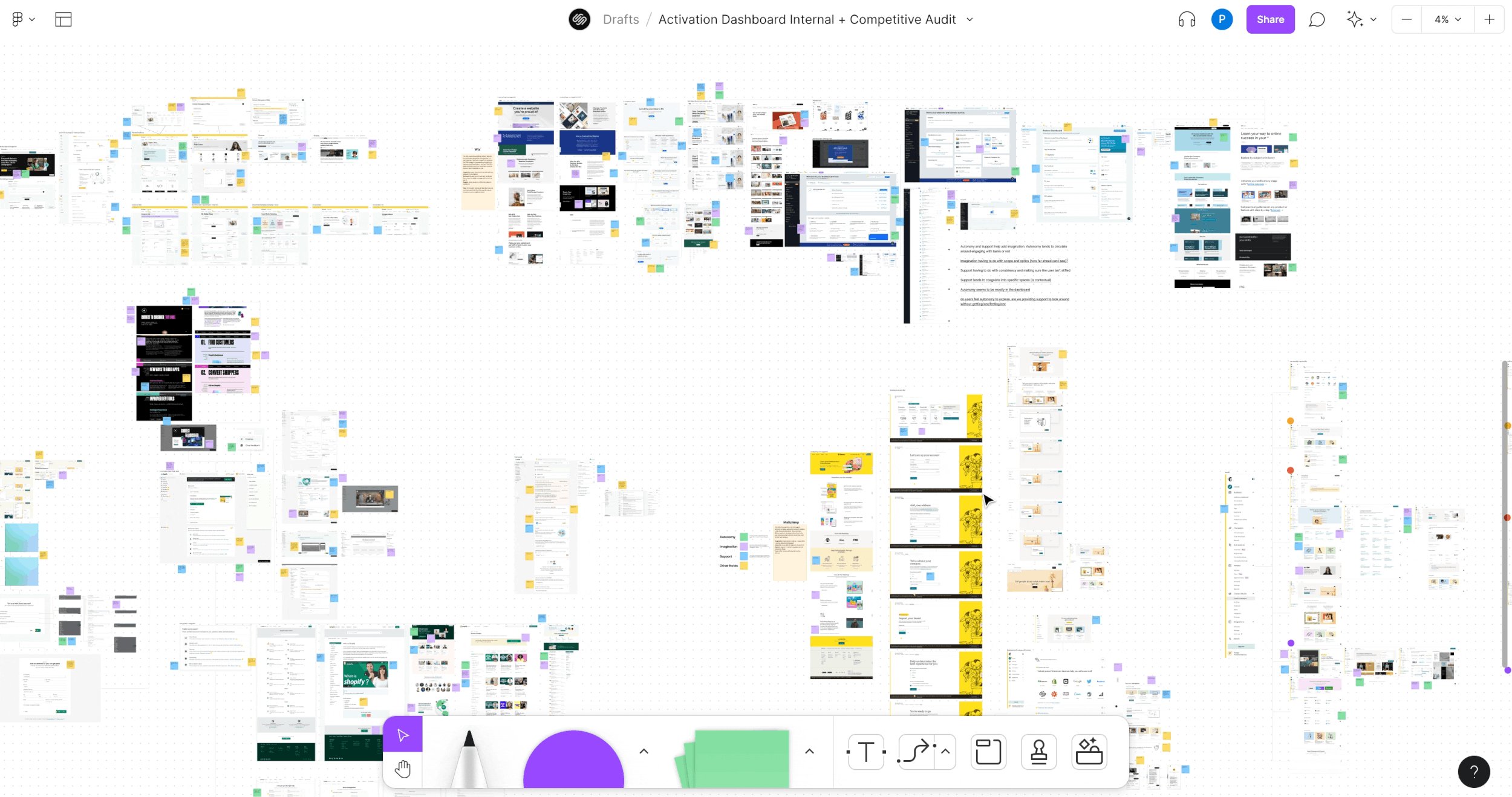
This next stage was crucial to see if my hypothesized content principles had any value within the competitive landscape. To stay in scope, I analyzed our core four competitors: GoDaddy, Wix, Shopify, and Mailchimp.
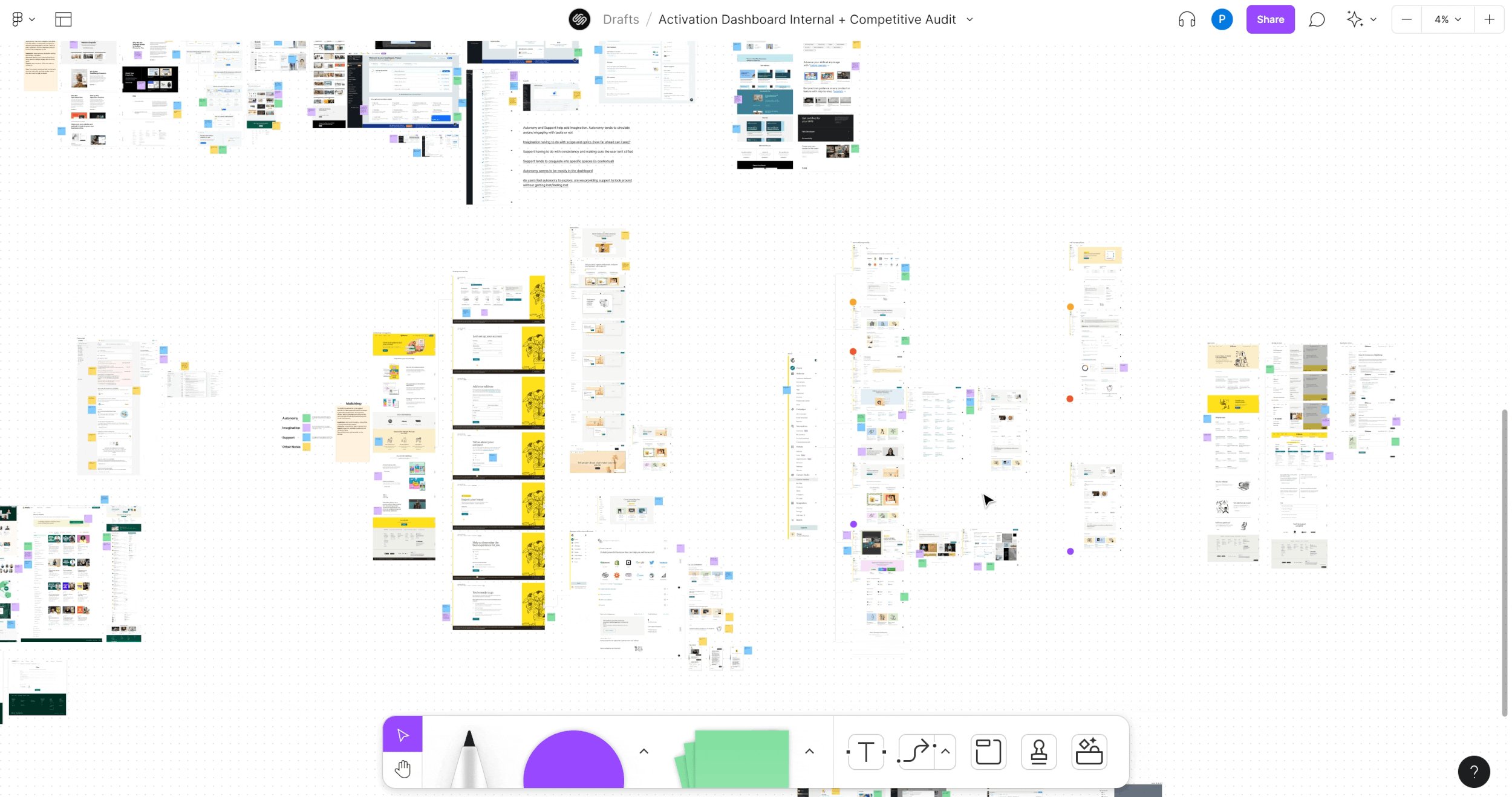
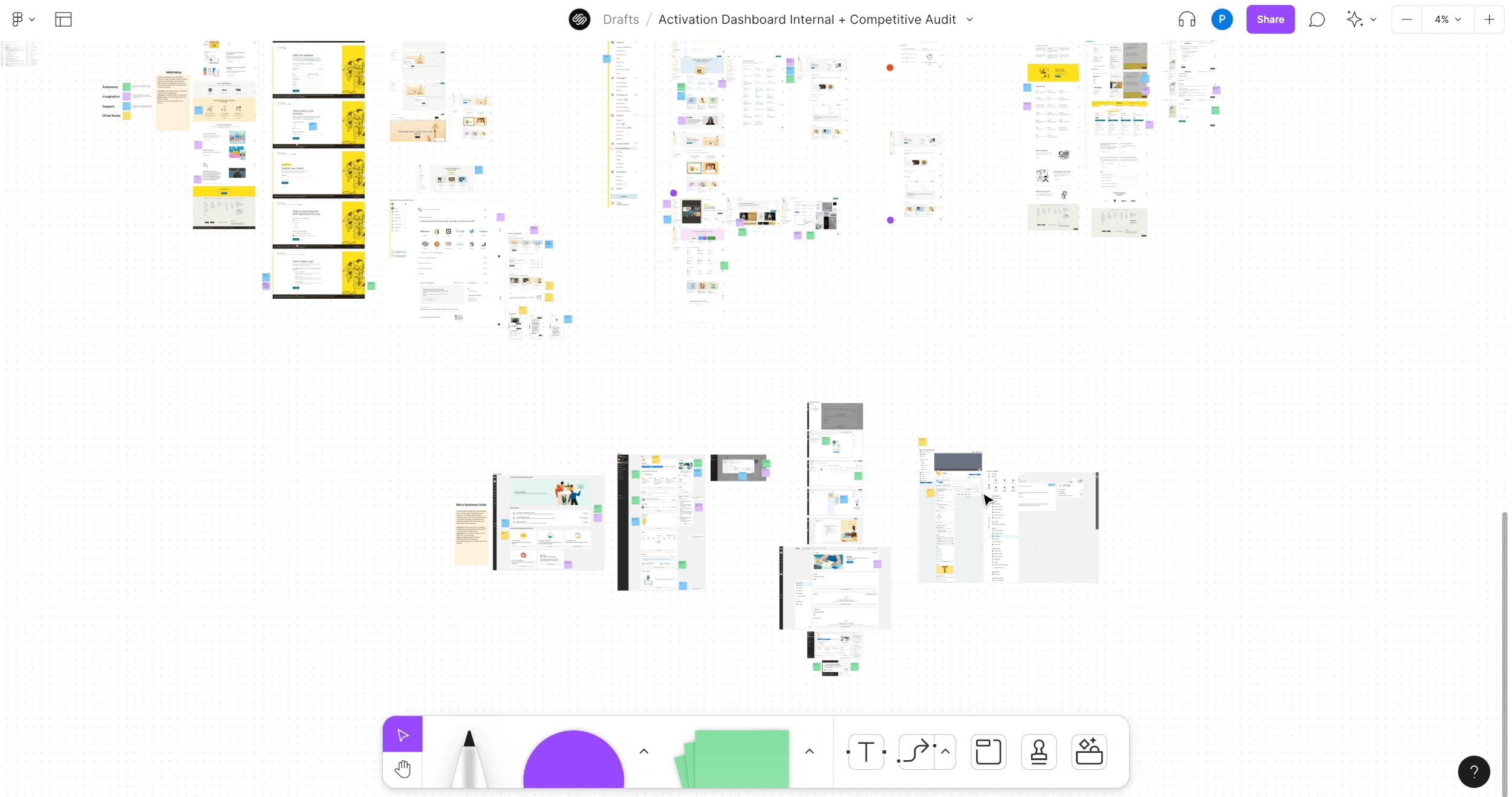
Using color-coded sticky notes on FigJam, I examined where these principles materialized within the overall information architecture and user flow of our competition but also within the multi-product dashboard all of them had.
Takeaways included…
→ Our competitors have fully fleshed out dashboard experiences. As we are at the beginning of our multi-product dashboard journey, we have the opportunity to create something very powerful for our platform.
→ Dismissing tasks, providing feedback on content, globally available resources tab, dashboard cohesion, and goal-editing seem to be common standards across many of our competitors–perhaps things worth integrating into our dashboard.
Stage 4: Synthesis
Collecting all this information took a while, so the next step was to synthesize so my team and Squarespace could understand the value of my work.
Synthesis consisted of putting my internal audit findings, competitive audit findings and principles work in one place. This culminated into a 60+ slide deck that detailed how to use these principles, play with them, and what they meant for the multi-product dashboard.
While this work was specific to my team, it had really large implications for the future of UXCS at Squarespace because it illustrated what content-led work could look like: it’s powerful, intentional, and extremely personalized. It garnered attention from designers, product managers, and engineers–people were interested and paying attention to UXCS.
Stage 5: What’s Next?
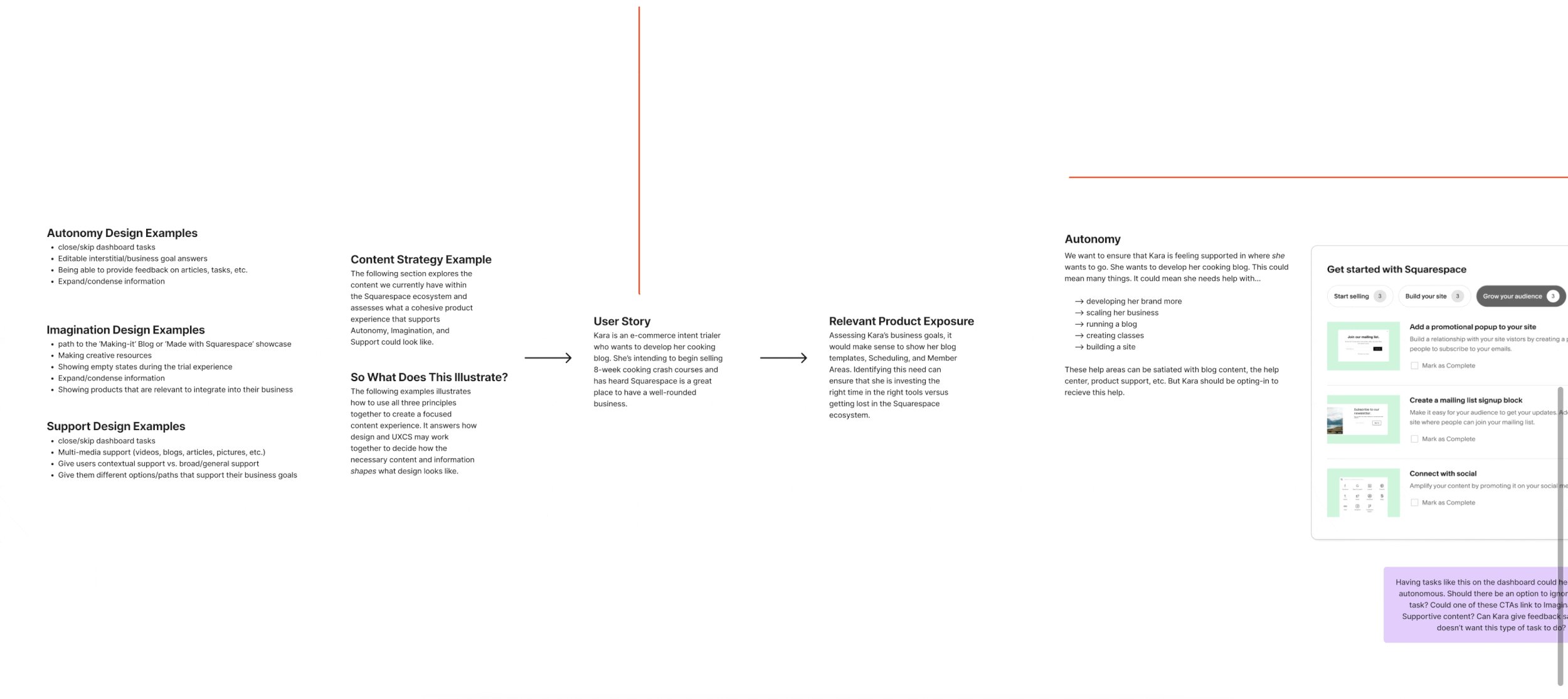
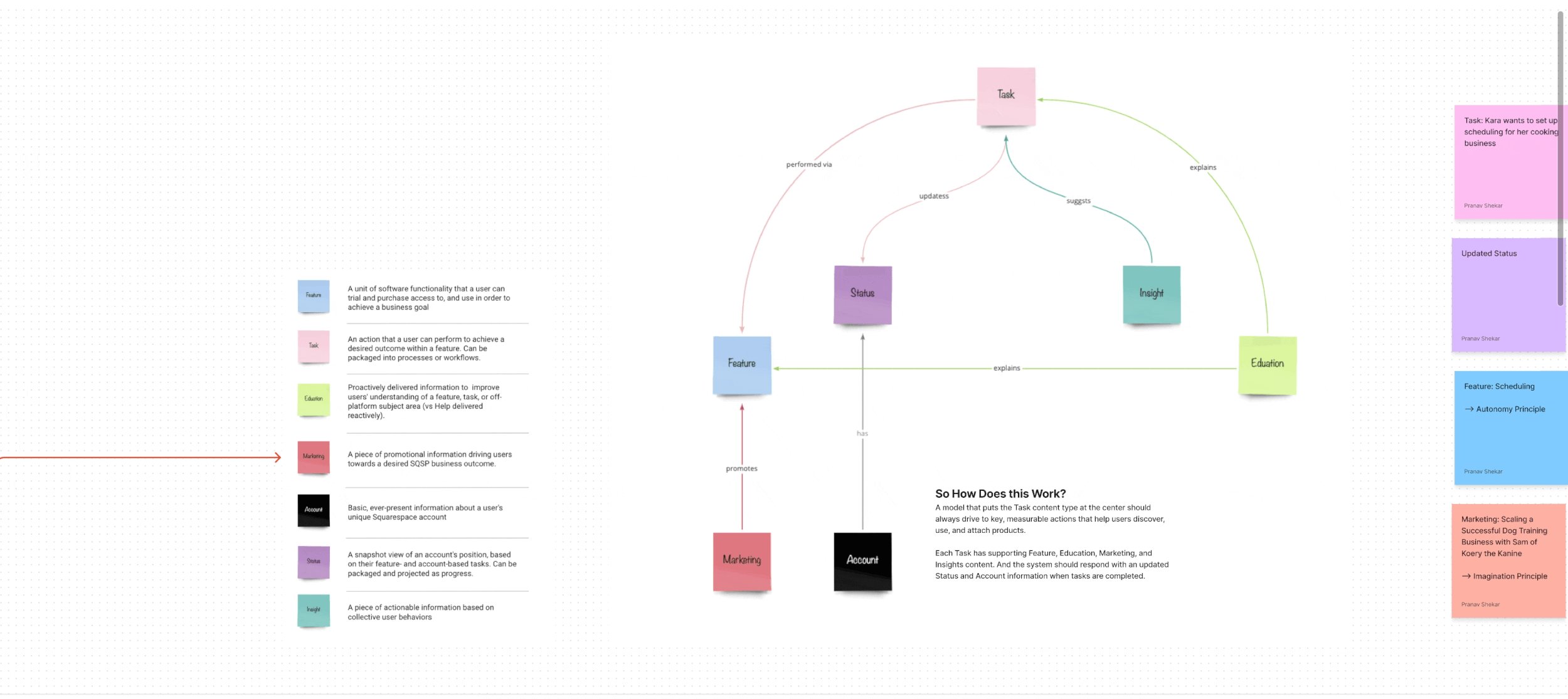
With this work completed, the next step includes connecting this high-level strategy work with low-level down-in-the-weeds work. This is work that I started in my last week and will be iterated upon once I leave. Here’s what that looks like:
→ Giving my synthesized presentation at an Insights meeting with UXCS, UXR, and UX/UI folks to get a larger reach in how to use my work across all Squarespace product teams.
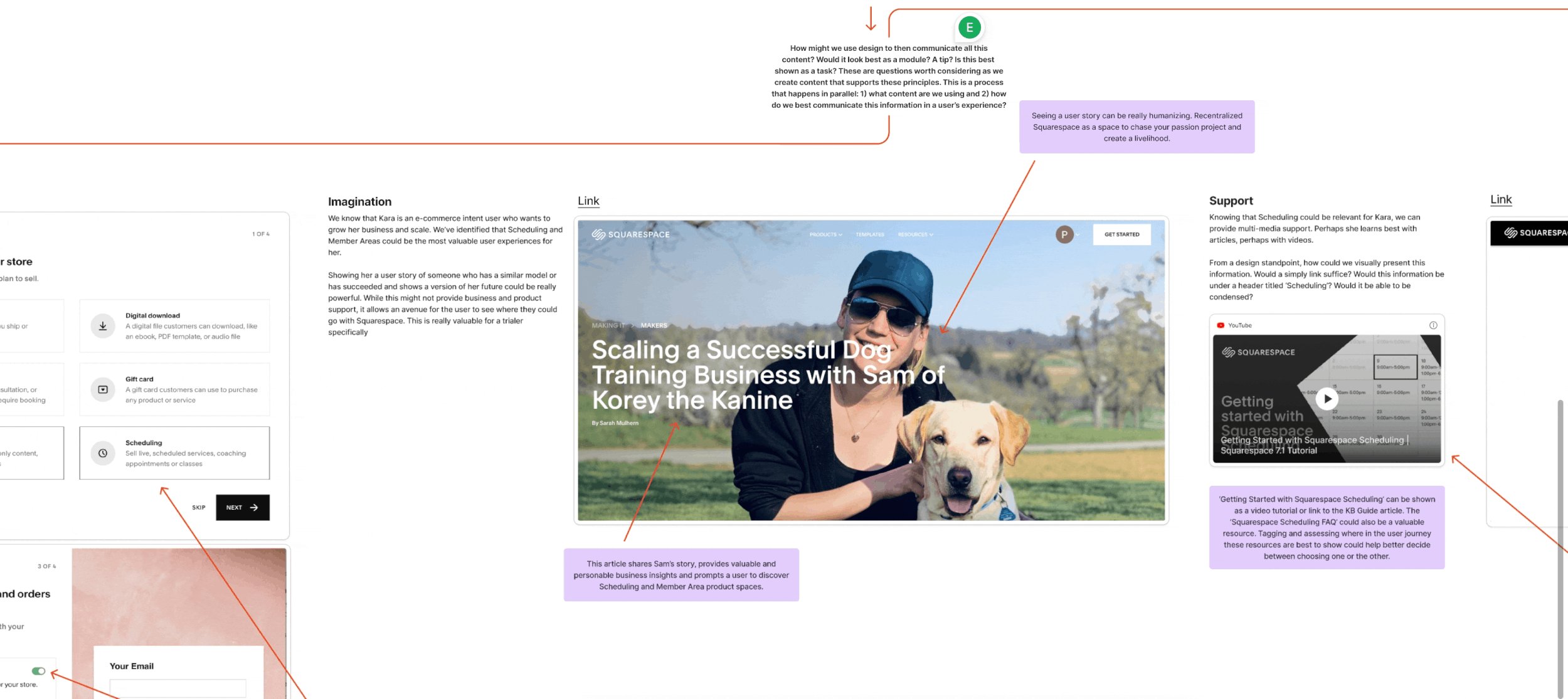
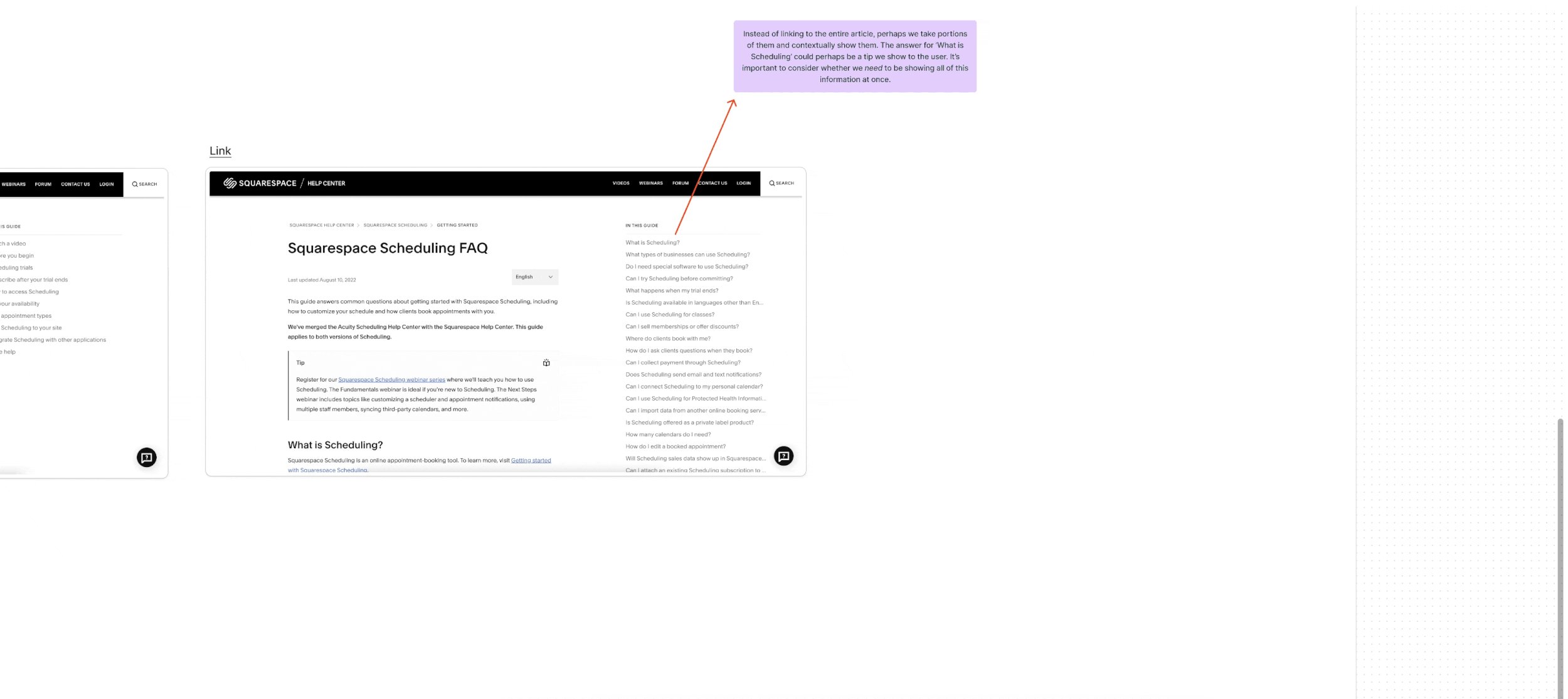
→ Illustrating further examples of these interactions in play by creating a content principle playground. Showing tangible examples of cohesive dashboard experiences that powerfully show what these principles can accomplish via user personas and a UXCS content modeling exercise.
→ Looking at content repositories to itemize and tag content according to my principles. See what content gaps exist and create workstreams for content production.
Ultimately, this work was crucial to, both, the UXCS team and the multi-product dashboard team. It created a north star that illustrated what content-led work could create. Cultivating a dashboard experience, the team was lacking developed and fleshed out content strategy. My work helped mend this gap and also show how flexible and valuable UXCS is to any company that is growing and scaling up.
Limitations
I think my biggest limitation working on this project was figuring out how to navigate working on a cross-functional team and dealing with various leadership and business hurdles in terms of the product-development cycle. For instance, when I originally began the internship, a diary study was supposed to start and be completed before I left, but that has since been moved back to once I leave due to various reasons. Things like this are expected within the industry, and it definitely impacted what workstreams I pursued and made my work evolve. I struggle to call it a limitation since I believe I still created a solution that was really high-quality, but nevertheless it was something that shaped my final output. If anything, only having twelve weeks to complete this project was a bigger limiting factor since it forced me to figure out how to create a future for my work and make it something easily accessible to everyone on the team.
Reflection
Working on this project, I learned many lessons:
Ask questions. Early in the internship, I was scared to ask questions because I didn’t want to look unprofessional or seem like I was unqualified. I quickly learned that I often valued people who asked a lot of questions in meetings and this inspired me to do the same. Asking questions was a great way to challenge the standards at Squarespace and bring my outside perspective into our team conversations.
Share your work and get feedback from as many people as possible. Sharing my work for the first time was scary, especially when I knew it wasn’t fully polished or my final product. Speaking with my peers and intern lead was really affirming and motivated me to share my work with larger audiences. Ultimately, when I did share it, people were really kind and I got a lot of great feedback that I could think and iterate on. Sharing my work also helped me quickly learn what the norms were for Squarespace and how to work in line with the culture established here.
You are a designer. This project helped me feel more confident as a designer. I could really see the value of bringing myself to the table and my values as a designer. I developed a sense of professionalism and confidence that I didn’t have to the same degree before. This project helped me envision what a career could look like for me post graduating and that was super exciting.